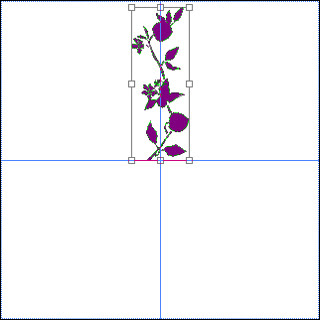
Take a canvas 450 x 450 pixel with white background. Change the foreground color (I took #800080). Choose a custom shape or any image cut out at the edges. I took a custom shape of a stem with leaves and flowers. Place the bottom-middle edge of the shape at the center of your canvas.

With the shape layer selected we will transform the layer (Edit > Free Transform or ctrl + T). Now you should see the bounding box with nine reference points. Drag the middle reference point to the middle of the bottom border. Changing the reference point will actually move the center of the object to the new position. In the set rotation text box, enter 15. Now your shape should have rotated 15 degrees clockwise with the center of the shape at bottom middle border. Hit enter twice to apply the transformation.
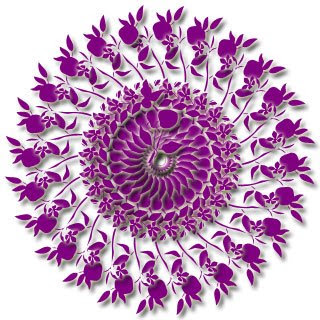
Now press ctrl + shift + alt + T. This should create a new shape layer with a further 15 degree rotation from the center of the canvas. Repeat ctrl + shift + alt + T, till you complete a circle and get your circular pattern.